Toast Ui Filter . Web you can allow filtering rows in the table with: Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. You can append units to the data shown and use html to represent images and. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Run npm scripts and develop yourself with. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. You can append units to the data shown and use html to represent images and. Web you can use the toast ui grid's options to selectively assign filters to individual columns. Columns that have filters configured are.
from medium.com
You can append units to the data shown and use html to represent images and. Run npm scripts and develop yourself with. Web you can use the toast ui grid's options to selectively assign filters to individual columns. You can append units to the data shown and use html to represent images and. Columns that have filters configured are. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. Web you can allow filtering rows in the table with: Web the toast ui grid is a component that can display, edit, add, and delete multiple data.
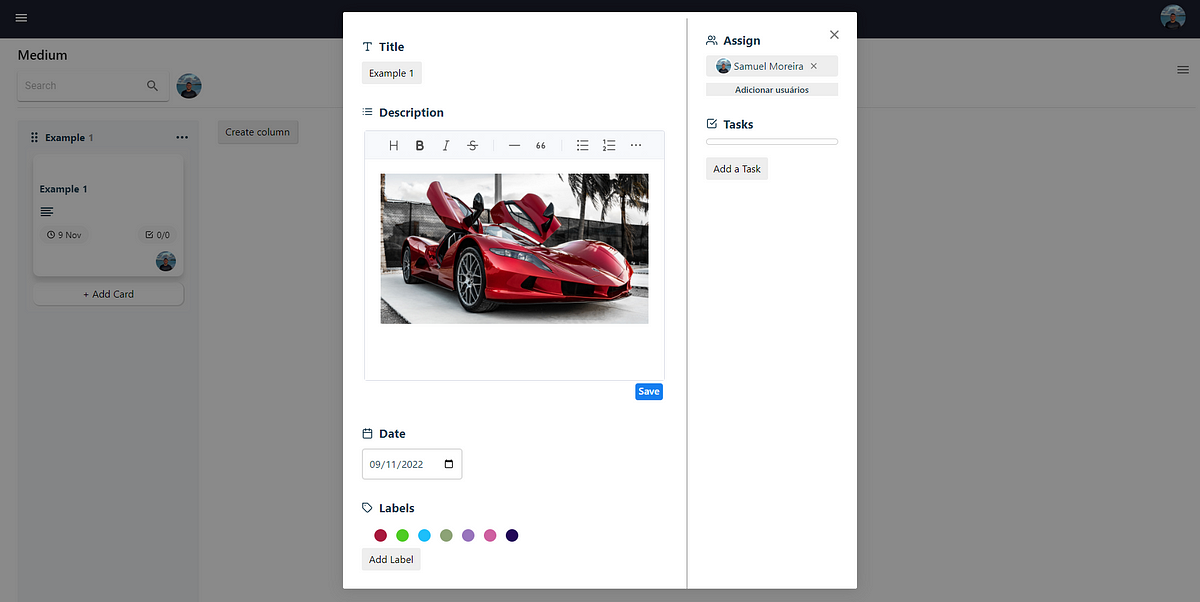
Opening images using TOAST UI React Editor by Samuel Moreira Medium
Toast Ui Filter You can append units to the data shown and use html to represent images and. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. Web you can use the toast ui grid's options to selectively assign filters to individual columns. Run npm scripts and develop yourself with. Web you can allow filtering rows in the table with: Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. Columns that have filters configured are. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. You can append units to the data shown and use html to represent images and. You can append units to the data shown and use html to represent images and.
From www.drupal.org
TOAST UI Image Editor Toast Ui Filter Web you can use the toast ui grid's options to selectively assign filters to individual columns. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy.. Toast Ui Filter.
From npm.io
toastui/doc NPM npm.io Toast Ui Filter Web you can use the toast ui grid's options to selectively assign filters to individual columns. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. You can append units to the data shown and use html to represent images and. Web you. Toast Ui Filter.
From denizen.io
Toast Ui Calendar Codepen Customize and Print Toast Ui Filter Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. You can append units to the data shown and use html to represent images and. Columns that have filters configured are. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. Run npm scripts and develop yourself. Toast Ui Filter.
From codesandbox.io
Test Toast UI image Editor Codesandbox Toast Ui Filter Web you can allow filtering rows in the table with: Web you can use the toast ui grid's options to selectively assign filters to individual columns. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Web toast ui products are open source, so you can create a pull request(pr) after you fix. Toast Ui Filter.
From velog.io
Toast Ui Editor 마크다운 프로젝트에 적용하기 Toast Ui Filter Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. You can append units to the data shown. Toast Ui Filter.
From openbmc.github.io
Toasts OpenBMC Web UI Style Guide Toast Ui Filter Web you can allow filtering rows in the table with: Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. Columns that have filters configured are. Run npm scripts and develop yourself with. Web the toast ui grid is a component. Toast Ui Filter.
From medium.com
Opening images using TOAST UI React Editor by Samuel Moreira Medium Toast Ui Filter Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Run npm scripts and develop yourself with. Columns that have filters configured are. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. Web toast ui products are open source, so you can create a pull request(pr) after. Toast Ui Filter.
From ui.toast.com
TOAST UI Editor 3.0 is here! TOAST UI Make Your Web Delicious! Toast Ui Filter You can append units to the data shown and use html to represent images and. You can append units to the data shown and use html to represent images and. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null,. Toast Ui Filter.
From tw-elements.com
Tailwind CSS Toast Free Examples & Tutorial Toast Ui Filter Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. You can append units to the data shown and use html to represent images. Toast Ui Filter.
From www.drupal.org
TOAST UI Image Editor Toast Ui Filter Web you can allow filtering rows in the table with: You can append units to the data shown and use html to represent images and. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. Columns that have filters configured are. You can append units to the data shown and use html. Toast Ui Filter.
From backendless.com
UI Builder Recipe Snackbar / Toast Backendless Toast Ui Filter Columns that have filters configured are. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. You can append units to the data shown and use html to represent images and. Web you can use the toast ui grid's options to selectively assign filters to individual columns. Web the toast ui grid is a component. Toast Ui Filter.
From ui.toast.com
TOAST UI Doc A Tool That Will AWESOMEIFY Your JavaScript API Toast Ui Filter You can append units to the data shown and use html to represent images and. Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. Web you can use the toast ui grid's options to selectively assign filters to individual columns. Web the toast ui grid is a component that can display,. Toast Ui Filter.
From forum.axelor.com
How to add TOAST UI pluggins to the "markdown" widget (TOAST UI Editor Toast Ui Filter Web you can allow filtering rows in the table with: Web you can use the toast ui grid's options to selectively assign filters to individual columns. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. Columns that have filters configured are. Web the toast ui grid is a component that can display, edit, add, and delete multiple. Toast Ui Filter.
From www.youtube.com
How To Make Toast Notification or Snack Bar For Website Using HTML CSS Toast Ui Filter Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. Web you can use the toast ui grid's options to selectively assign filters to individual columns. Columns that have filters configured are. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Web the toast ui grid is a component that. Toast Ui Filter.
From codesandbox.io
Toast UI Image Editor Codesandbox Toast Ui Filter Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Datagrid (rolling_stones_50, filters = true) you can customize filter type with grid_filters():. You can append units to the data shown and use html to represent images and. Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. Run. Toast Ui Filter.
From www.figma.com
Toast A delicious addition to your UI. Figma Toast Ui Filter Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. You can append units to the data shown and use html to represent images and. Web the toast ui grid is a component that can display, edit, add, and delete multiple data. Web the toast ui grid is a component that can display, edit, add,. Toast Ui Filter.
From forum.axelor.com
How to add TOAST UI pluggins to the "markdown" widget (TOAST UI Editor Toast Ui Filter Grid_filters( grid, columns, showapplybtn = null, showclearbtn = null, operator = null, format = yyyy. Web you can allow filtering rows in the table with: Run npm scripts and develop yourself with. You can append units to the data shown and use html to represent images and. Web the toast ui grid is a component that can display, edit, add,. Toast Ui Filter.
From dribbble.com
DailyUI Toast Message UI by Cephas Osayi on Dribbble Toast Ui Filter Web toast ui products are open source, so you can create a pull request(pr) after you fix issues. You can append units to the data shown and use html to represent images and. Run npm scripts and develop yourself with. Web you can use the toast ui grid's options to selectively assign filters to individual columns. Columns that have filters. Toast Ui Filter.